♦ 🐆 3 min, 🐌 6 min
Analytics with vanilla JS: page views
How to get basic page view statistics?
example_page.html). You can add anything you want to the HTML file:
Leave page by going to Google
page_view_tracker.js. First, let's define the function that will allow us to POST all the gathered data as a string to a specific URL:function post_data(data, url) {
let xhr = new XMLHttpRequest();
xhr.open("POST", url, true);
xhr.setRequestHeader("Content-Type", "application/json");
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
};
xhr.send(data);
}
node.js, Django, flask, ... There's even an option to post into Google Docs spreadsheets if you want to avoid the back-end. Data is posted with the following command:post_data(JSON.stringify(data), "http://0.0.0.0:5000/analytics");
const data = {
"current_page_name": current_page_name
};
Tracking
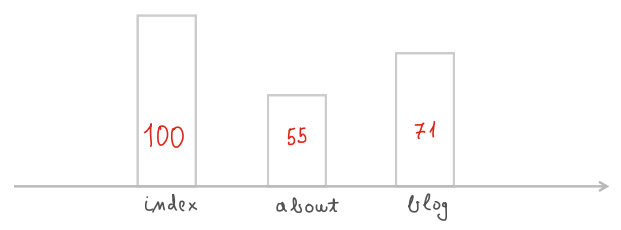
Number of views per page: this one is easy. Every time a user visits our website, thepost_data function will be triggered, so we need to add current_page_name to our data object. It's defined with:let current_page_name = window.location.href;
JSON object.User origin: We want to know from what website the user came from. This information is important because it allows us to track sources of our web site traffic. Are we getting:direct traffic (users entering the URL to browser), traffic via referrals (links to our site),or via organic search (user finds us via a Search engine like Google, Bing, Baidu ...). In all browsers except the Internet Explorer, the following will give us the source from which user came:let page_source = document.referrer;
page_source will be empty so we set:if (page_source === "") {
// could be direct traffic or Internet explorer
page_source = "empty";
}
let screen_width = window.screen.width;
let screen_height = window.screen.height;
let screen_available_width = window.screen.availWidth;
let screen_available_height = window.screen.availHeight;
let browser_type = navigator.userAgent;
let language = navigator.language;
let time_zone_offset = Intl.DateTimeFormat().resolvedOptions().timeZone;
http://www.example.com/?utm_source=JohnDoe&utm_medium=mail

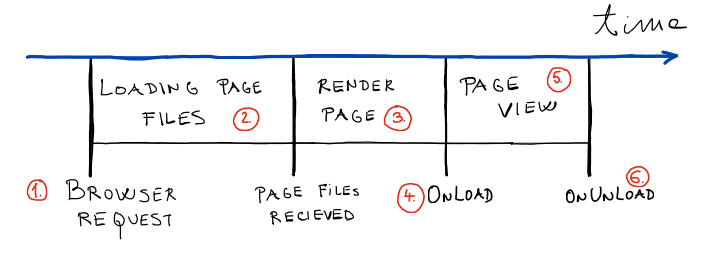
- 1.) First, the browser sends the request to the server to get page files.
- 2.) Page files are sent to our device.
- 3.) Then the browser needs to render the web page.
- 4.) Once the web page is rendered,
onload/loadevent is triggered. - 5.) The user views the page.
- 6.) The
onload/onunloadevent happens when the user closes the web page.
let performance_data = window.performance.timing;
let page_load_time = performance_data.loadEventEnd - performance_data.navigationStart;
let request_response_time = performance_data.responseEnd - performance_data.requestStart;
let render_time = performance_data.domComplete - performance_data.domLoading;
window.addEventListener("load", function () {
let performance_data = window.performance.timing;
// calculate request response time: network latency
let request_response_time = ...
// calculate page render time
let render_time = ...
// page load time: wait until load event is finished with setTimeout
setTimeout(function () {
let page_load_time = ...
// Post data to the server
...
}, 0);
});
setTimeOut is needed because we need to wait for the load event to finish before we can measure the page load time.Stay tuned
The full code can be found on my blog at page views . There you'll find theHTML, JS, python files you need to run the whole thing.If you have any ideas what else we could track or how let me know in the comment section below.I'm not a very proficient JavaScript developer, so there is probably a better way to do some of the parts. Any comments and solutions are welcome. Stay tuned for more. Next week we'll look into page view duration tracking. Why an entire article for that? Well, there are a few edge cases with web page closing that can complicate things.
Get notified & read regularly 👇